Two of the most popular methods for navigating content are pagination and infinite scroll. Both have their strengths and weaknesses, and choosing the right one can significantly impact user experience (UX), engagement, and overall satisfaction. This article is about pagination and infinite scroll, comparing them across various factors such as mobile usability, engagement, ease of use, implementation, visual appeal, and their role in enhancing user experience.
What is Pagination?
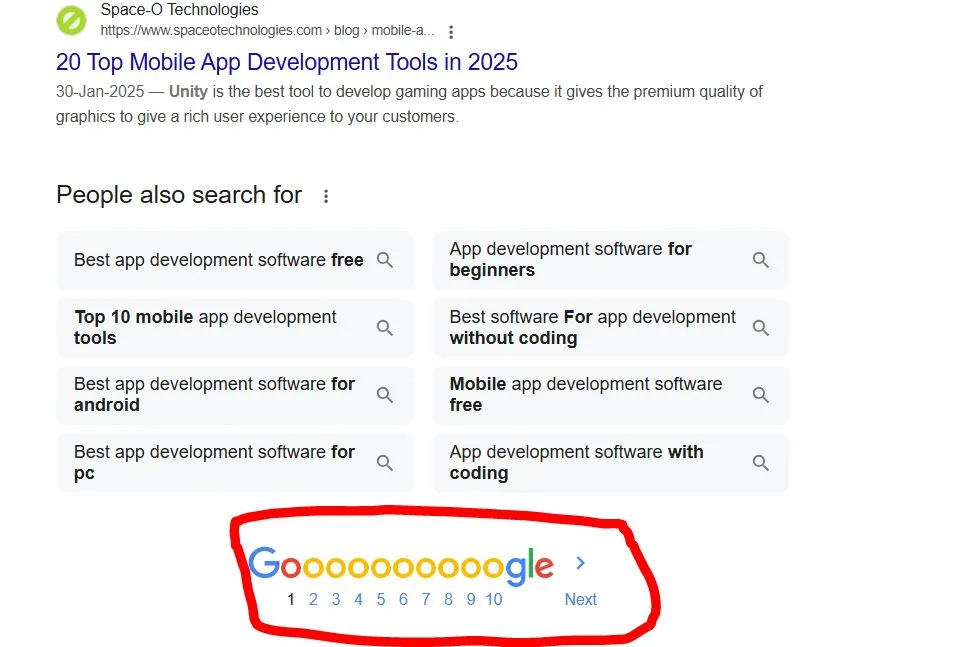
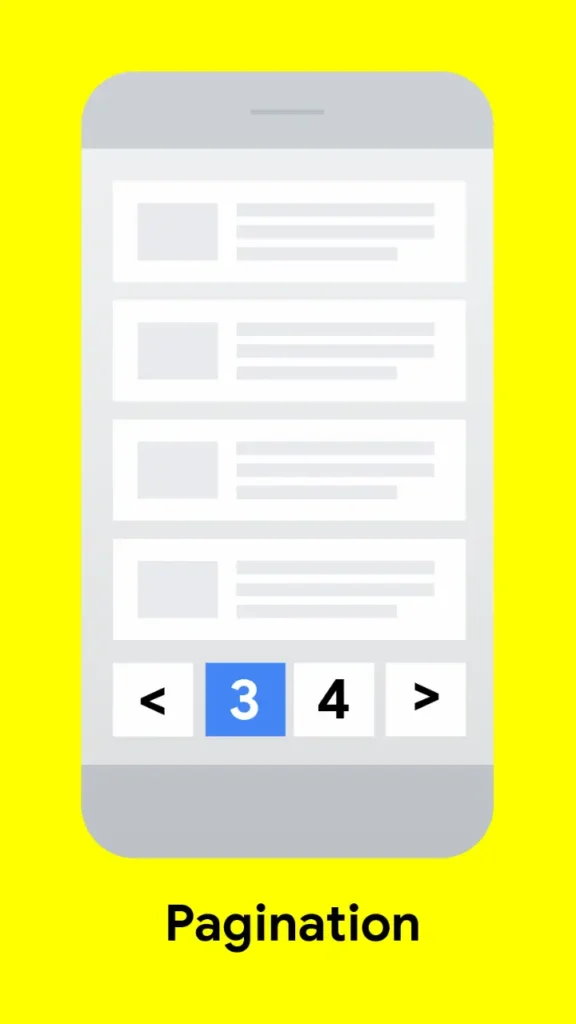
Pagination is a traditional method of dividing content into separate, numbered pages. It is commonly used in scenarios where content needs to be organized and accessed in a structured manner. For example, search engine results, e-commerce product listings, and blog archives often employ pagination to help users navigate through large datasets.

The primary characteristic of pagination is its predictability. Users know exactly how much content is available and can easily track their progress. This method provides a clear starting and ending point, making it easier for users to revisit specific pages or sections of content. Pagination also allows for better control over content loading, which can improve performance, especially for websites with large amounts of data.
However, pagination is not without its drawbacks. Frequent page reloads can disrupt the user experience, particularly on mobile devices where screen space is limited. Additionally, the need for multiple clicks to access more content can be frustrating for users who prefer a seamless browsing experience.
What is Infinite Scroll?
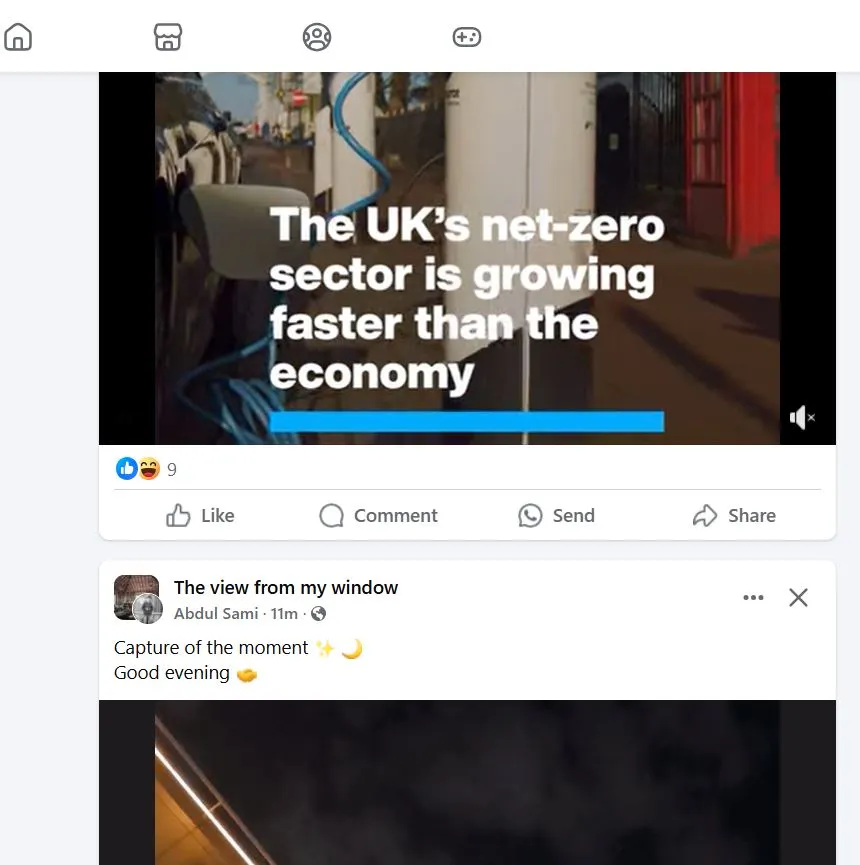
Infinite scroll, on the other hand, is a more modern approach to content navigation. It involves continuously loading content as the user scrolls down the page, creating a seamless and uninterrupted browsing experience. This method is commonly used in social media platforms like Facebook and Instagram, news websites, and image galleries.

The key advantage of infinite scroll is its ability to keep users engaged. By eliminating the need for page reloads, infinite scroll encourages continuous browsing and content discovery. This method is particularly effective for mobile devices, where scrolling is more natural and intuitive than clicking through pages.

However, infinite scroll also has its challenges. One of the most significant issues is performance. Continuously loading content can strain system resources, especially for websites with large datasets or users with slow internet connections. Additionally, infinite scroll can make it difficult for users to navigate back to specific content or find a stopping point, which can lead to frustration and a sense of being overwhelmed.
Research and studies from leading UX authorities like the Nielsen Norman Group, Baymard Institute, and Google, as well as case studies from platforms like Smashing Magazine, consistently highlight that user preference between pagination and infinite scroll depends on the context and user goals. Pagination is generally preferred for goal-oriented tasks (e.g., e-commerce, search results, documentation) because it offers predictability, control, and easier navigation to specific content. On the other hand, infinite scroll is favored for exploratory tasks (e.g., social media, news feeds, image galleries) where seamless browsing and continuous engagement are prioritized.
Pagination vs. Infinite Scroll: Key Differences
Below is a table summarizing the key differences between pagination and infinite scroll across various factors:
| Factor | Pagination | Infinite Scroll |
|---|---|---|
| Definition | Divides content into separate, numbered pages. | Continuously loads content as the user scrolls down the page. |
| User Control | High – Users can easily navigate to specific pages. | Low – Users cannot easily return to a specific point in the content. |
| Predictability | High – Users know how much content is available and their progress. | Low – Users may feel overwhelmed by endless content. |
| Engagement | Moderate – Frequent page reloads may disrupt flow. | High – Encourages continuous browsing and content discovery. |
| Ease of Use | Simple and familiar, but requires additional clicks. | Intuitive and seamless, but can make navigation difficult. |
| Performance | Better for large datasets – Loads content in chunks. | Can strain resources – Continuously loads content, impacting performance. |
| Mobile Usability | Challenging – Limited screen space for navigation buttons. | Ideal – Scrolling is natural and intuitive on mobile devices. |
| Ease of Implementation | Easier to implement and optimize for performance. | More complex – Requires careful management of memory and scroll position. |
| Visual Appeal | Clean and organized, but may feel outdated. | Modern and dynamic, but can overwhelm users with too much content. |
| SEO Friendliness | Better – Each page can be indexed separately by search engines. | Poor – Search engines may struggle to index dynamically loaded content. |
| Best Use Cases | Goal-oriented tasks (e.g., e-commerce, search results, blogs). | Exploratory content (e.g., social media, news feeds, image galleries). |
| User Fatigue | Low – Users can take breaks between pages. | High – Endless content can overwhelm users. |
| Footer Accessibility | Easy – Footers are always accessible. | Difficult – Footers may become inaccessible due to continuous loading. |
When comparing pagination and infinite scroll, it’s essential to understand their core functionalities and how they impact user interactions. Pagination provides a structured and predictable way to navigate content, offering users control and clarity. In contrast, infinite scroll creates a seamless and immersive experience, encouraging continuous engagement and exploration.
The choice between pagination and infinite scroll often comes down to the type of content and the user’s goals. For example, pagination is ideal for goal-oriented tasks like searching for specific products or information, where users need to locate and revisit specific items quickly. Infinite scroll, on the other hand, is better suited for exploratory content, such as social media feeds or news articles, where the primary goal is to keep users engaged and discovering new content.
Mobile Pagination
Mobile devices present unique challenges for pagination. The limited screen space makes it difficult to display page numbers and navigation buttons effectively. Additionally, the need for frequent clicks and page reloads can frustrate users, leading to a poor user experience.

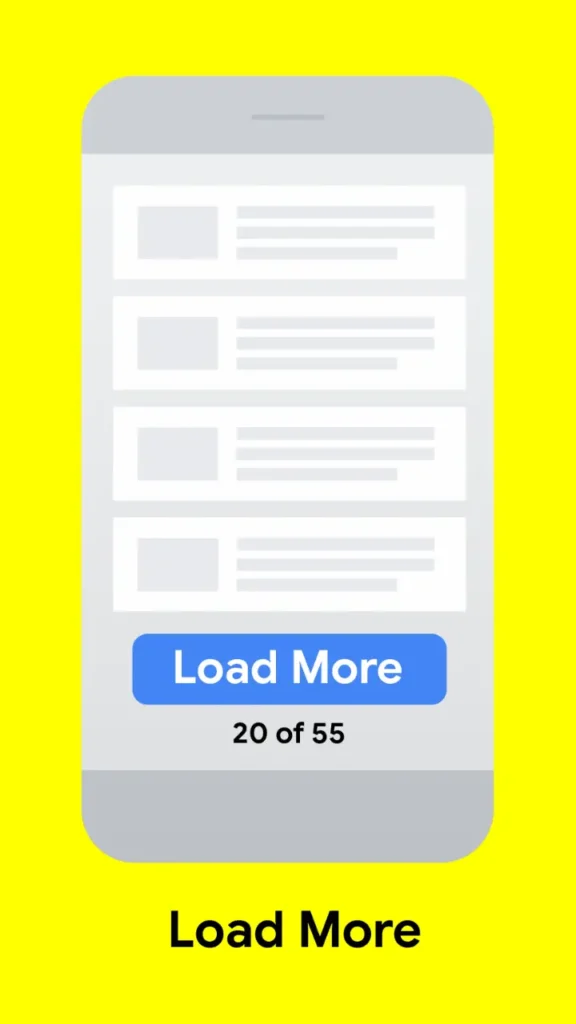
To address these challenges, designers can implement best practices for mobile pagination. One approach is to use large, tappable buttons for navigation, making it easier for users to click through pages. Another option is to use a “Load More” button as a hybrid solution, combining the benefits of pagination and infinite scroll. This approach allows users to load additional content without the need for full page reloads, improving performance and usability.

Optimizing pagination for touch interfaces is also crucial. Designers should ensure that navigation buttons are easily accessible and responsive, providing a smooth and intuitive experience for mobile users. Fast loading times are another critical factor, as slow page reloads can significantly impact user satisfaction.
Engagement
Engagement is a critical factor in determining the success of a website or application. Both pagination and infinite scroll have their strengths and weaknesses when it comes to keeping users engaged.
Pagination offers users the ability to track their progress and revisit specific pages easily. This predictability can enhance user satisfaction, particularly for goal-oriented tasks. However, the frequent interruptions caused by page reloads can reduce engagement, especially for users who prefer a seamless browsing experience.
Infinite scroll, on the other hand, encourages continuous browsing and content discovery. By eliminating the need for page reloads, infinite scroll keeps users engaged and immersed in the content. This method is particularly effective for platforms like social media, where the primary goal is to keep users scrolling and interacting with content.

However, infinite scroll can also lead to user fatigue. The endless stream of content can be overwhelming, making it difficult for users to find a stopping point. Additionally, users may lose track of their position, leading to frustration and a sense of being lost in the content.
Ease of Use
Ease of use is another critical factor to consider when choosing between pagination and infinite scroll. Both methods have their pros and cons in terms of usability.
Pagination is simple and familiar to most users. The numbered pages and navigation buttons provide a clear and intuitive way to access content. However, the need for additional clicks to access more content can be a drawback, particularly for users who prefer a more seamless experience.
Infinite scroll, on the other hand, offers an intuitive and effortless scrolling experience. Users can simply scroll down to load more content, eliminating the need for additional clicks. However, infinite scroll can make it difficult for users to navigate back to specific content or find a stopping point, which can impact usability.
Ease of Implementation
The ease of implementation is another important consideration when choosing between pagination and infinite scroll. Both methods have their challenges and require careful planning and execution.
Pagination is relatively easy to implement and optimize for performance. The structured nature of pagination makes it easier to manage content loading and ensure a smooth user experience. However, designers must be careful to avoid cluttered navigation, particularly on mobile devices where screen space is limited.
Infinite scroll, on the other hand, can be more complex to implement. Modern frameworks and libraries have made it easier to create infinite scroll functionality, but optimizing for performance and usability can be challenging. Issues such as memory management, scroll position, and content loading must be carefully addressed to ensure a smooth and responsive experience.
Visual Appeal
Visual appeal is an essential aspect of web design, and both pagination and infinite scroll have their strengths and weaknesses in this regard.
Pagination offers a clean and organized presentation of content. The numbered pages and navigation buttons provide a structured and predictable layout, which can enhance the overall aesthetic of the website. However, pagination can feel outdated or less dynamic compared to infinite scroll.

Infinite scroll, on the other hand, offers a modern and engaging visual experience. The continuous flow of content creates a dynamic and immersive browsing experience, particularly for visually rich content like images and videos. However, the endless stream of content can be overwhelming, and designers must be careful to balance visual appeal with usability.
Enhancing User Experience: Pagination vs. Infinite Scroll
Ultimately, the choice between pagination and infinite scroll comes down to enhancing user experience. Both methods have their strengths and weaknesses, and the right choice depends on the specific needs of the website and its users.
Pagination is best suited for structured content and goal-oriented tasks. It provides users with control and predictability, making it easier to navigate and locate specific content. Pagination is particularly effective for e-commerce websites, search engine results, and blogs, where users need to access and revisit specific items quickly.
Infinite scroll, on the other hand, is ideal for exploratory content and engagement-driven platforms. It creates a seamless and immersive browsing experience, encouraging users to discover and interact with content continuously. Infinite scroll is particularly effective for social media platforms, news websites, and image galleries, where the primary goal is to keep users engaged and exploring.
Best Practices for Choosing Between Pagination and Infinite Scroll
When deciding between pagination and infinite scroll, it’s essential to consider several factors, including user behavior, content type, device and platform, and performance constraints.
Understanding user behavior and preferences is crucial. For example, if users are likely to engage in goal-oriented tasks, pagination may be the better choice. On the other hand, if users are more likely to explore and discover content, infinite scroll may be more effective.
The type of content and its presentation also play a significant role. Structured content, such as product listings or search results, is better suited for pagination, while exploratory content, such as social media feeds or news articles, is better suited for infinite scroll.
Device and platform considerations are also important. Mobile devices, with their limited screen space and touch interfaces, may benefit more from infinite scroll, while desktop platforms may be better suited for pagination.
Finally, performance and technical constraints must be taken into account. Pagination is generally easier to optimize for performance, while infinite scroll requires more careful management of content loading and memory usage.
Testing and iteration are also crucial. Designers should gather user feedback and analyze analytics to determine which method works best for their specific use case. A/B testing can be an effective way to compare the performance and usability of pagination and infinite scroll, helping designers make informed decisions.
Conclusion
In conclusion, both pagination and infinite scroll have their strengths and weaknesses, and the right choice depends on the specific needs of the website and its users. Pagination offers control and predictability, making it ideal for structured content and goal-oriented tasks. Infinite scroll, on the other hand, creates a seamless and immersive browsing experience, encouraging continuous engagement and exploration.
By understanding the pros and cons of each method and considering factors such as user behavior, content type, device and platform, and performance constraints, designers can make informed decisions that enhance user experience and drive engagement. Ultimately, the goal is to create a website that is not only visually appealing but also intuitive, responsive, and user-friendly.
Planning to build an application or web page with pagination or scroll effect? Hire us for web development services.
FAQs
1. Is pagination better than infinite scroll?
Pagination is not universally better than infinite scroll; it depends on the context. Pagination excels in goal-oriented tasks like e-commerce product listings, search engine results, or documentation, where users need control, predictability, and the ability to return to specific content easily.
2. Is infinite scroll bad for SEO?
Yes, infinite scroll can be bad for SEO if not implemented correctly. Search engines like Google rely on static URLs to index content, and infinite scroll often dynamically loads content without creating unique URLs for each section. This makes it difficult for search engines to crawl and index the content effectively. Google recommends using pagination or implementing SEO-friendly workarounds, such as “View More” buttons, to ensure content is accessible and indexable.
3. Is pagination good in UX?
Yes, pagination is generally good for UX in certain contexts. It provides users with clear navigation, control, and predictability, making it ideal for structured content and goal-oriented tasks like e-commerce or search results.
4. Is Infinite scroll bad in UX?
Infinite scroll is not inherently bad for UX, but it can be problematic in certain scenarios. It works well for engagement-driven platforms like social media or news feeds, where the goal is to keep users scrolling and discovering new content.
5. Is pagination done in frontend or backend?
Pagination involves both frontend and backend components. On the backend, pagination divides data into smaller chunks, such as querying a database for specific page results. On the frontend, pagination handles the display and navigation of content, such as rendering page numbers, handling user clicks, and updating the UI.
