mat-expansion-panel keeps contents of collapsed panels in DOM · Issue #20680 · angular/components · GitHub

angular - mat-expansion-panel, content doesnt recover his original height after closing a panel - Stack Overflow

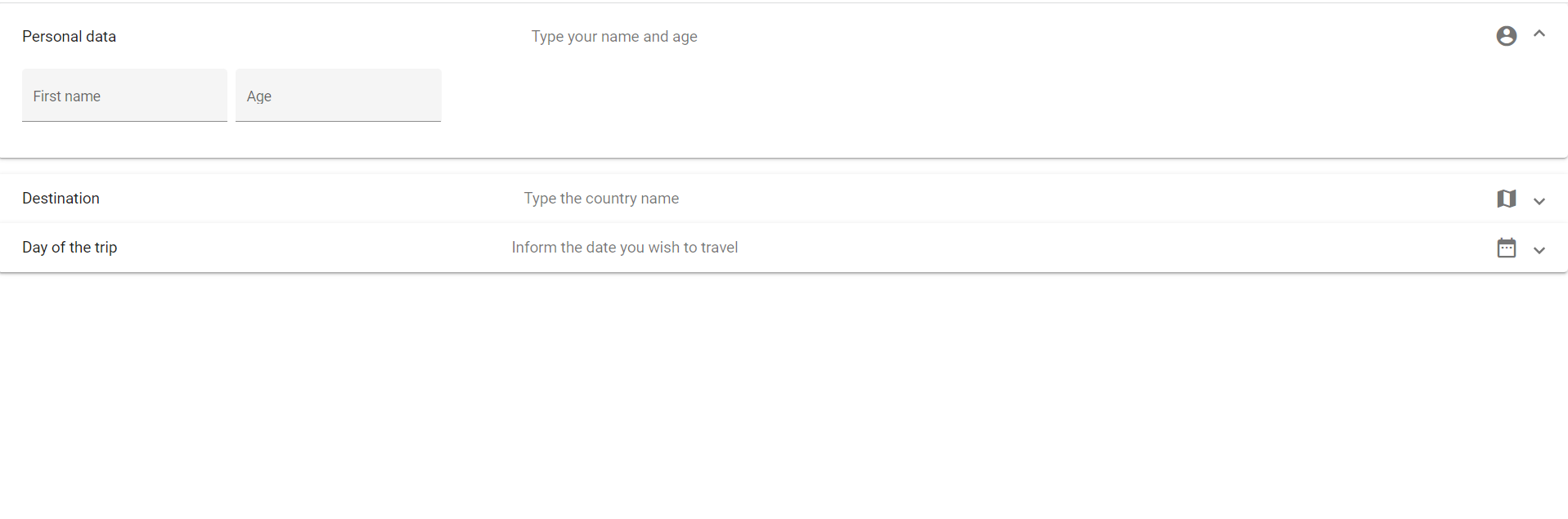
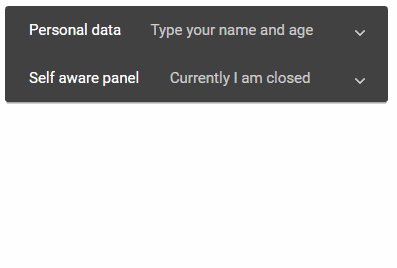
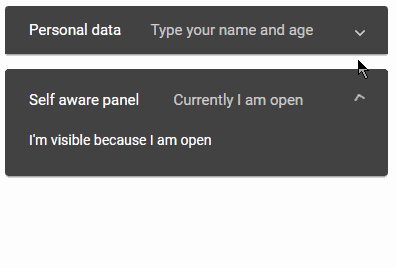
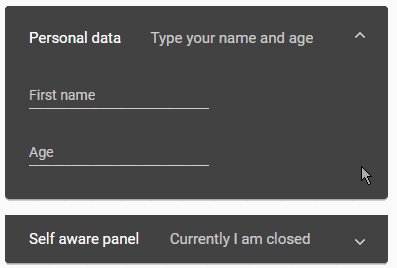
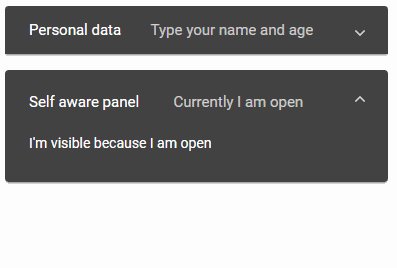
Angular Material 9|8 Add Expansion Panel and Accordion in Angular project using Material « Freaky Jolly

Angular Material 9|8 Add Expansion Panel and Accordion in Angular project using Material « Freaky Jolly

Accessibility: Expansion-panel header is not marked as focused when tabbing. · Issue #14569 · angular/components · GitHub
)
Buy SRJMH 3D Flower Fruits Soft Diatom Mud Floor Mat Expansion Bathroom Toilet Entrance Antiskid Mat Online at Best Prices in India - JioMart.